Corel PHOTO-PAINT
PHOTO-PAINTでは、テクスチャ塗りつぶしを使うためのツールは、次の3つになります。
- インタラクティブ塗りつぶしツール
- 塗りつぶしツール
- (メニュー「編集」-)「塗りつぶし」コマンド
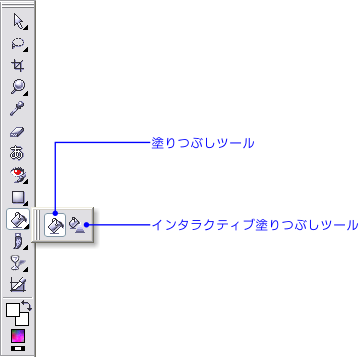
CorelDRAWと同じように、PHOTO-PAINTにも「![]() インタラクティブ塗りつぶしツール」、「
インタラクティブ塗りつぶしツール」、「![]() 塗りつぶしツール」があります。これらは、ツールボックスバーの「塗りつぶしツール」フライアウトに登録され、どちらかに切り替えて使用するようになっています。
塗りつぶしツール」があります。これらは、ツールボックスバーの「塗りつぶしツール」フライアウトに登録され、どちらかに切り替えて使用するようになっています。

インタラクティブ塗りつぶしツール
CorelDRAWでは大活躍のインタラクティブ塗りつぶしツールなのですが、テクスチャ塗りつぶしに関しては、少しPHOTO-PAINTでの事情が異なります。
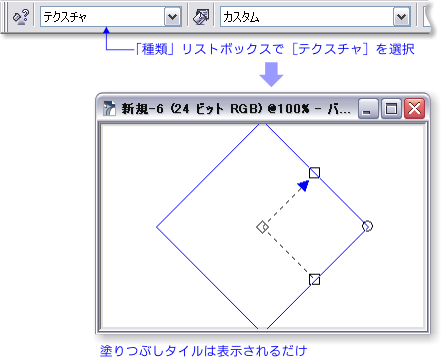
同ツールを選択すると、プロパティバーは「インタラクティブ塗りつぶしツールのアドバンス設定」に切り替わります。そして「種類」リストボックスから「テクスチャ」を選択するのですが、ライブラリやテクスチャをプロパティバーで選択することはできません。

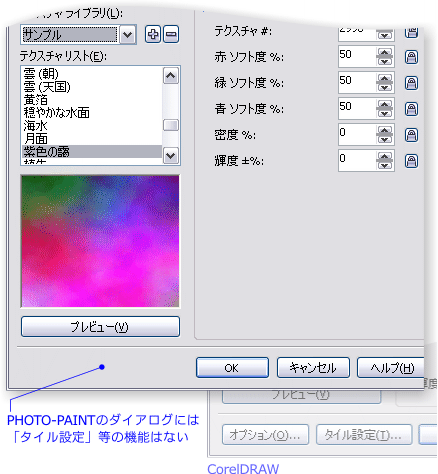
このあと、プロパティバーの「![]() 塗りつぶしの編集」ボタンをクリックし、「テクスチャ塗りつぶし」ダイアログを開いてテクスチャの選択と適用を行います。ダイアログの基本機能はCorelDRAWと同じですが、塗りつぶしタイルの位置等を設定する機能は省かれています。
塗りつぶしの編集」ボタンをクリックし、「テクスチャ塗りつぶし」ダイアログを開いてテクスチャの選択と適用を行います。ダイアログの基本機能はCorelDRAWと同じですが、塗りつぶしタイルの位置等を設定する機能は省かれています。

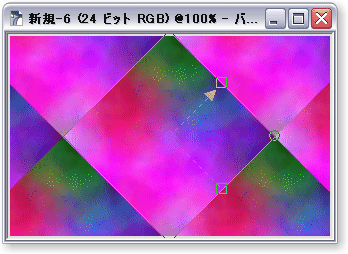
「OK」ボタンをクリックすると、塗りつぶしとタイルが表示されますが、この時点では塗りつぶしは確定していません。インタラクティブ塗りつぶしツールでタイルの変形や移動が行えます。ただし、「塗りつぶしタイルのミラー」機能は、PHOTO-PAINTにはありません。

タイルの形が決まったら、
- [Enter]キーを押す
- プロパティバー「
 変更を適用」ボタンをクリック(註1)
変更を適用」ボタンをクリック(註1) - ツールボックスバーの他のツールをクリックして選択
のいずれかの操作を行うと、塗りつぶしが確定されます。
こうした慎重な手順が存在する理由は、PHOTO-PAINTでは、塗りつぶし確定後、二度と塗りつぶしタイルを変更することができないからです。といっても、PHOTO-PAINTが手を抜いているわけではありません。
差異の原理
PHOTO-PAINTの扱う画像は、ビットマップ形式です。これに塗りつぶしを行うと、ピクセル自体の色情報が書き換えられます。それを変更するには、塗りつぶしを実行し、再度情報を書き換えます。
これに対し、CorelDRAWはベクトル形式のオブジェクトを扱います。ベクトル形式では、塗りつぶしの結果を保存しているのではなく、“こんな塗りつぶしにしますよ”という指示が記録されています。朝令暮改ではありませんが、この指示はいつでも変更できます。
そうした原理的な違いが、操作にも反映されているわけです。
塗りつぶしツール
次に取り上げるのが、「![]() 塗りつぶしツール」です。このツールは、
塗りつぶしツール」です。このツールは、
- バックグラウンドもしくはオブジェクト上をクリック
するだけで、塗りつぶしを適用/確定します。まあ、ビットマップ画像編集ソフトでよく見られる、一般的なペイントツールです。
テクスチャの選択
塗りつぶしツールを選択すると、プロパティバーは「塗りつぶしツールのアドバンス設定」に切り替わります。そこで次の操作を行います。
- プロパティバー「
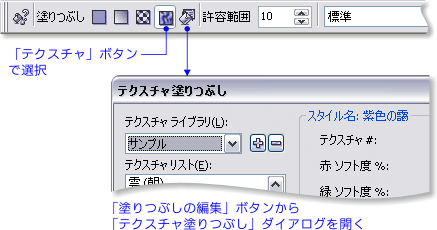
 テクスチャ」ボタンをクリック
テクスチャ」ボタンをクリック - プロパティバー「
 塗りつぶしの編集」ボタンをクリック、「テクスチャ塗りつぶし」ダイアログを開く
塗りつぶしの編集」ボタンをクリック、「テクスチャ塗りつぶし」ダイアログを開く

そして、「テクスチャ塗りつぶし」ダイアログでテクスチャを選択するわけです。
「塗りつぶし」カラーボックスから選択
テクスチャは、ツールボックスバーの「塗りつぶし」カラーボックスから選択することもできます。
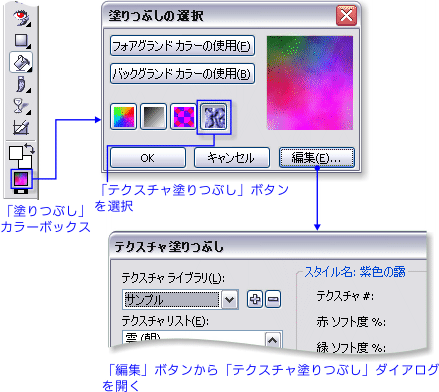
- ツールボックスバー「塗りつぶし」カラーボックスをダブルクリック、「塗りつぶしの選択」ダイアログを開く
- ダイアログの「
 テクスチャ塗りつぶし」ボタンをクリック
テクスチャ塗りつぶし」ボタンをクリック - 「編集」ボタンをクリック、「テクスチャ塗りつぶし」ダイアログを開く

そして、やはり「テクスチャ塗りつぶし」ダイアログでテクスチャを選択します。これは、CorelDRAWでステータスバーから選択する方法と、同じ様なものです(註2)。
塗りつぶしの結果
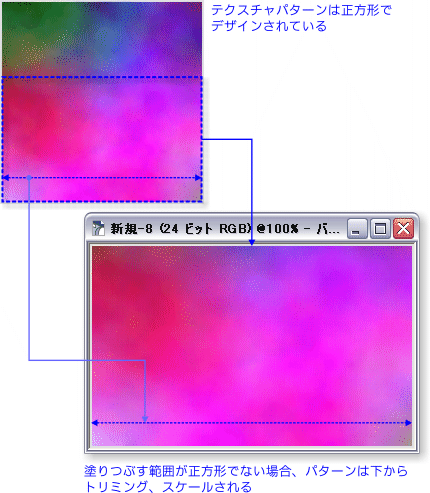
テクスチャパターンは、正方形でデザインされています。このため、塗りつぶす範囲(註3)が正方形でない場合、
- パターンの一部分が使われる
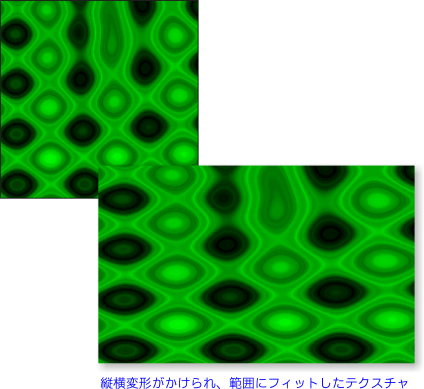
- 範囲に合わせてパターンが変形される
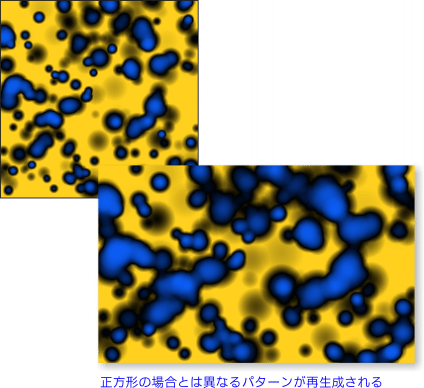
- プレビューとは異なるパターンが再生成される
3つのケースがあります。
パターンの一部分が使われるケース
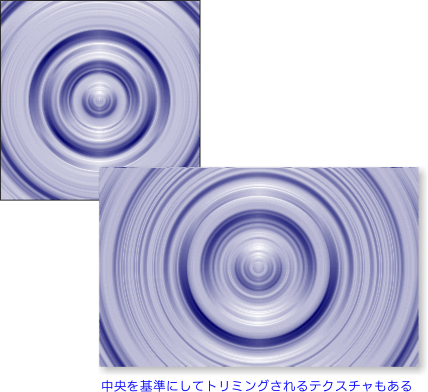
パターンがトリミングされ、長辺に合わせてスケールされます。トリミング範囲は、下辺が基準になるもの、中心が基準になるものなど、テクスチャによって異なります。


こうしたトリミングは、元パターンのイメージが損なわれないように、あらかじめ基準が決められているようです。
パターンが変形されるケース
パターンは範囲に合うように、縦横変形がかけられます。

パターンが再生成されるケース
ダイアログの「プレビュー」で表示される、正方形のデザインとは異なるテクスチャが再生成されます。

これらのケースの違いが、どのような条件で決められているのかまでは、私にも分かりません。実際に、塗りつぶしを試してみるしかありません。いやぁ、テクスチャ塗りつぶしって、ほんとうに奥が深いですね。
このため、プレビューで見たとおりのパターン全体が必要な場合は、塗りつぶす範囲を正方形にしておく必要があります。自由にパターン(塗りつぶしタイル)の位置を調整する場合は、やはりインタラクティブ塗りつぶしツールを使うしかありません。
「塗りつぶし」コマンド
さて、最後に取り上げるのが、「塗りつぶし」コマンドです。“コマンド”と言うだけあって、マウスで操作するツールではなく、メニュー等からクリックして実行します。
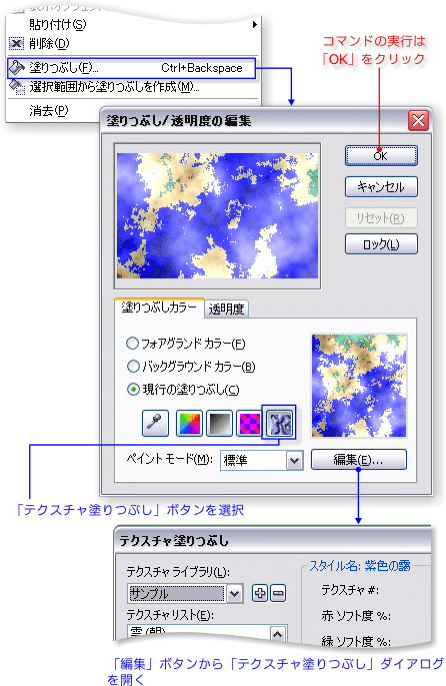
- メニュー「編集」-「
 塗りつぶし」をクリック、「塗りつぶし/透明度の編集」ダイアログを開く
塗りつぶし」をクリック、「塗りつぶし/透明度の編集」ダイアログを開く - ダイアログの「
 テクスチャ塗りつぶし」ボタンをクリック
テクスチャ塗りつぶし」ボタンをクリック - 「編集」ボタンをクリック、「テクスチャ塗りつぶし」ダイアログを開く
- テクスチャを選択し「OK」をクリック、「塗りつぶし/透明度の編集」ダイアログに戻る
- 「OK」をクリック

以上の操作で、塗りつぶしが実行されます。塗りつぶし結果でのパターンの変化は、塗りつぶしツールと同じです。
塗りつぶしツールとの違い
ところで、このコマンド、塗りつぶしツールと何か違いがあるのでしょうか? 勿論です。この世に意味のないものなど存在しません。無意味に見えたとしても、意味のないことに意味があるのです。話を元に すと、それは、マスク選択範囲内やオブジェクトを塗りつぶすときに、存在意義が際立ちます。
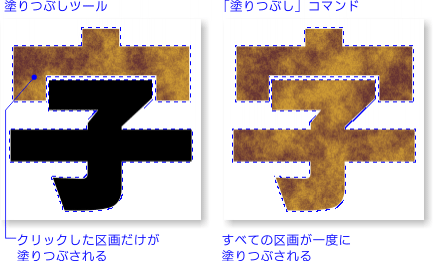
離ればなれの選択範囲やオブジェクトがある場合、塗りつぶしツールでクリックすると、塗りつぶされるのはひとつの“区画”の中だけです。他の飛び地部分は、塗りつぶされません。これに対し、塗りつぶしコマンドは、一回の操作ですべての区画を塗りつぶします。
例えば、「字」という文字オブジェクトを塗りつぶすとき、塗りつぶしツールで うかんむり”の部分をクリックすると、そこだけしか塗りつぶせません。一方、塗りつぶしコマンドは、“うかんむり”、“子”の両方とも塗りつぶします(註4)。

この機能差は、テクスチャ塗りつぶしと直接関係はありませんが、余談ということで、覚えておくと便利でしょう。
おまけ
以上、テクスチャ塗りつぶしの一覧紹介と、“基本的”な使い方を説明してきましたが、さすがはCorelDRAW Graphics Suite、たかだかテクスチャだけの基本操作だというのに、長い記事になってしまいました。
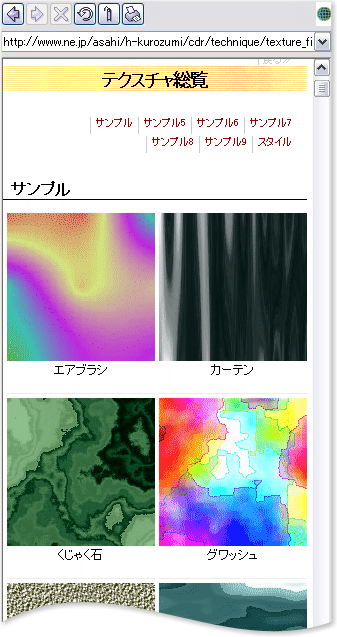
最後に「おまけ」として、次のページにはテクスチャ塗りつぶしの総覧を掲載しておきます。ブラウザの画面いっぱいに見本が表示されるようにしてあるので、違いを比較するときなどに役立つかもしれません。
また、おまけついでに、総覧よりも文字サイズを小さくした“もうひとつの総覧”ページも作っておきました。こちらは、CorelDRAW
Graphics Suiteの「![]() Webコネクタ」ドッキングウインドウでの利用を想定したものです。
Webコネクタ」ドッキングウインドウでの利用を想定したものです。
「Webコネクタ」ドッキングウインドウ
 「Webコネクタ」は、ドッキングウインドウ内で動作するWebブラウザです。エンジンはInternet
Explorerが使われています。
「Webコネクタ」は、ドッキングウインドウ内で動作するWebブラウザです。エンジンはInternet
Explorerが使われています。
※他のブラウザを標準に設定しているときにどうなるかは、当然、試していません。
CorelDRAWやPHOTO-PAINTのアプリケーションウインドウ内で表示できる、コンパクトなブラウザなのですが、あまり有効活用されていないようです。
そこで、せっかく作ったWeb上のテクスチャ総覧ですから、このドッキングウインドウで表示させることを考えてみました。
「Webコネクタ」は、次の操作で起動します。
- メニュー「ウインドウ」-「ドッキング ウインドウ」-「Webコネクタ」をクリック
一般のブラウザ同様、アドレス欄がありますが、そこに長いURIを毎回入力するのは面倒です。そこで、「お気に入り」からテクスチャ総覧を開けるようにします。
お気に入りの登録
Webコネクタには「![]() お気に入り」ボタンがあり、そこからInternet
Explorerの「お気に入り」がメニュー表示されるようになっています。つまり、Internet
Explorerで次のURIアドレスを登録しておけば、Webコネクタでも「お気に入り」から開けるようになります。
お気に入り」ボタンがあり、そこからInternet
Explorerの「お気に入り」がメニュー表示されるようになっています。つまり、Internet
Explorerで次のURIアドレスを登録しておけば、Webコネクタでも「お気に入り」から開けるようになります。
https://krzm.jp/cdr/
technique/texture_fill/all_for_docker.htm
すなわち、
- 上のアドレスをクリックしInternet Explorerでページを開く
- メニュー「お気に入り」-「お気に入りに追加」をクリック、「お気に入りの追加」ダイアログを開く
- ダイアログの「OK」ボタンをクリック
し、「お気に入り」に登録します。

その後でCorelDRAWもしくはPHOTO-PAINTを起動、Webコネクタを開いて「![]() お気に入り」ボタンをクリックし、メニューから「テクスチャ総覧」を選択します。
お気に入り」ボタンをクリックし、メニューから「テクスチャ総覧」を選択します。
CorelDRAWの「塗りつぶしのドロップダウン」リストは常時表示できず、「テクスチャ塗りつぶし」ダイアログでは、プレビューはひとつのサンプルしか表示しません。
そこで、常時表示可能で、なおかつ簡単に折りたためるドッキングウインドウでサンプルを表示すれば、テクスチャ選択の役に立つのでは、と期待しています。また、「Webコネクタ」の存在意義や利用価値も、高まるでしょう。